November 1, 2025

Stellen Sie sich folgendes Szenario vor: Ihre E-Commerce Agentur hat Ihren neuen Online-Shop bzw. Ihre E-Commerce Plattform fertiggestellt. Sie haben sich natürlich im Vorfeld darauf verlassen, dass Ihre Agentur alle Funktionen Ihres Online-Shops testen konnte. Um auf Nummer sicher zu gehen, haben Sie selbst einige Bestellungen in Ihrem Onlineshop platziert. Alles hat wunderbar funktioniert, keine Fehler, keine Probleme. Sie sind von der Qualität des überzeugt und stimmen dem Go-Live zu.
Ihr Online-Shop ist nun live und das ganze Unternehmen ist happy. Endlich können Sie Ihre Produkte und Leistungen online vertreiben und stehen damit an der Schwelle zu einer vielversprechenden Zukunft. Um keine Zeit zu verschenken, geben Sie auch Vollgas bei Ihren Online-Marketing-Kampagnen auf. Sie wollen richtig viele Kunden generieren und allen im Unternehmen zeigen, wie „geil“ der neue Online-Shop doch ist und wieviel Umsatz das Unternehmen damit machen kann. Ganz ohne teuren Außendienst, ganz ohne teure Katalogproduktionen. Einfach per Knopfdruck, einfach digital.
Doch was passiert? Nachdem Sie Ihre Kampagnen bei Google und Facebook richtig aufgedreht haben, generieren Sie unglaublich viel Traffic (Glückwunsch, die erste Hürde ist genommen). Aber die meisten Besucher werden keine Kunden. Die Absprungraten liegen bei 80-90 %, speziell im Checkout-Prozess. Ihre Preise sind ok, die Nutzer schauen sich Ihre Produkte auch im Detail an und legen sie in den Warenkorb – nur sie kaufen einfach nicht.
Das ist jetzt echt dumm gelaufen! Denn vermutlich haben Sie schlicht und einfach technische Fehler in Ihrem Online-Shop beim Testing übersehen. Es liegt nicht am Preis Ihrer Produkte, es liegt nicht an der Online-Marketing Kampagne – es gibt schlicht technische Probleme, die für Nutzer zur Konversionshürde werden!
Sie fragen sich nun vermutlich, wie einer E-Commerce Agentur ein solcher Fehler passieren kann? Letztendlich muss eine E-Commerce Agentur doch alle Funktionen testen, bevor ein Online-Shop dem Kunden bereitgestellt werden kann. Und selbst falls nicht, dann hätte es doch Ihnen als Kunde auffallen müssen – immerhin ist es Ihr Shop und Sie haben Ihn abgenommen.
Kurz gesagt liegt das Problem vermutlich in der Komplexität. Es gibt immer mehr Browser und immer mehr Endgeräte. Dies und die damit verbundene enorm hohe Zahl an Kombinationsmöglichkeiten stellen eine große Herausforderung dar. Denken Sie zurück an das Jahr 2000 bzw. die Anfangszeiten des Internets, als dieses für die breite Masse der Nutzer zugänglich wurde. So ca. 95 Prozent nutzten Windows als Betriebssystem auf ihrem Desktop-Computer – mal abgesehen von Agenturen die auf Apple setzten – und den installierten Browser Internet Explorer.

Abbildung: Online-Shops testen war in Zeiten des Microsoft Browser Monopols äußerst einfach
Sie mussten also nur Ihre Website auf dem Internet Explorer der aktuellen Microsoft Windows Version testen – vielleicht noch in 2 Auflösungen – und waren fein raus. Keine Smartphones mit verschiedenen Displaygrößen, keine Tablets, die sich nochmals anders verhielten. Sie hatten 2-3 Testszenarien und gut war es. Traumhaft einfache Zeiten, aber die Welt ändert sich!
Nun leben Sie nicht mehr im Jahr 2000 und die Rahmenbedingungen haben sich geändert. Den Kopf in den Sand zu stecken ist aber auch keine Lösung, also müssen Sie alleine oder gemeinsam mit Ihrer Agentur eine Lösung finden. Wichtig im ersten Schritt ist aber das Verständnis, dass Sie alle möglichen Kombinationen von Endgeräten und Browser durchtesten müssen. Es reicht nicht mehr, zu sagen „Auf meinem Windows 10 Rechner mit Microsoft Edge funktioniert es doch“. Das mag ja stimmen – aber Ihre potentielle Kunden haben eben auch andere Geräte, andere Betriebssysteme, andere Versionen und andere Browser im Einsatz. Es wäre fahrlässig einen Webshop – wie im obigen Beispiel – zu veröffentlichen, den Sie eben nicht auf allen Endgeräten und Browsern getestet haben. Das mag zwar Zeit und Geld kosten. Die Fehler aber erst nach dem Go-Live zu suchen, raubt Ihnen diese Ressourcen aber während des Betriebs, und da haben Sie schon genügend andere Aufgaben, auf die Sie sich konzentrieren müssen.
Doch was bedeutet das konkret, den Shop zu testen und wo fangen Sie an? Kurz gesagt, müssen Sie sich die Gerätekategorien Desktop, Tablet und Smartphone vornehmen. Speziell Smartphones spielen dabei eine äußerst wichtige Rolle, da im eCommerce mittlerweile im Schnitt (auch wenn es von Branche zu Branche variiert) mehr als 50% des Umsatzes auf Käufe über mobile Endgeräte entfallen. Smartphones sind daher nicht eine nette Spielerei einkommensschwacher Digital Natives. Nein, es ist die erste und wichtigste Endgerätekategorie, für die Sie testen müssen.
Zusätzlich gibt es eine lange Liste an Browsern, um die Sie sich kümmern müssen, wobei die ersten 6 die Wichtigsten darstellen:
Je nach Endgerät unterscheiden sich dabei die Verhaltensweisen der Browser. Nur weil Ihr Online-Shop im Google Chrome auf Windows gut funktioniert, muss das nicht zwangsläufig auch im Google Chrome auf Ihrem Android Smartphone der Fall sein. Und denken Sie an die Vielzahl unterschiedlicher Versionen. Es wird also kompliziert.
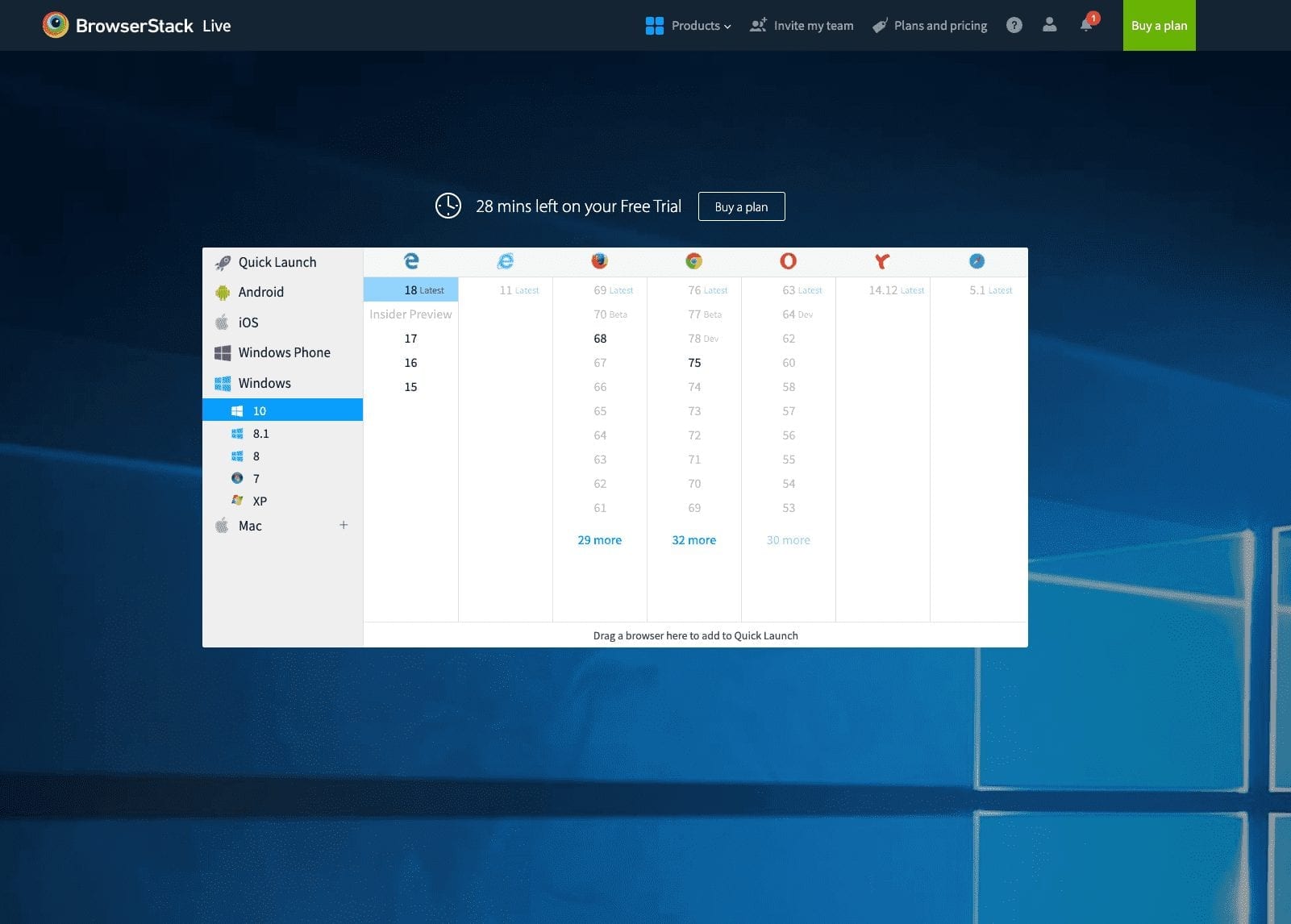
Bedeutet das nun, dass Sie alle Endgeräte, Betriebssystemversionen und Browser vorhalten müssen? Dann müssten Sie tausende Euro in Hardware und Endgeräte investieren. So schlimm bzw. herausfordernd ist es dann zum Glück doch nicht. Denn es gibt eine smarte Lösung namens Browserstack.
Bei Browserstack handelt es sich um einen webbasierten Dienst, den Sie ganz simpel über dessen Website aufrufen können. Der Dienst erlaubt die „Darstellung“ diverser Browser sozusagen innerhalb Ihres eigenen Browsers. So können Sie Ihren Online-Shop im jeweiligen Browser bzw. Endgerät super einfach live auf der Browserstack-Website testen. Ganz ohne Investitionen in neue Hardware, ganz ohne Installation und Konfiguration von Software. Sie werfen einfach den Browser an und testen los! Browserstack unterstützt dabei manuelles Testen, aber auch eine Testautomatisierung ist kein Problem. Der Dienst greift dabei im Hintergrund bei Bedarf auf mehrere Tausend unterschiedliche Typen von Endgeräten zu. Anhand des Traffics und der Region kann eine sinnvolle Auswahl getroffen werden.

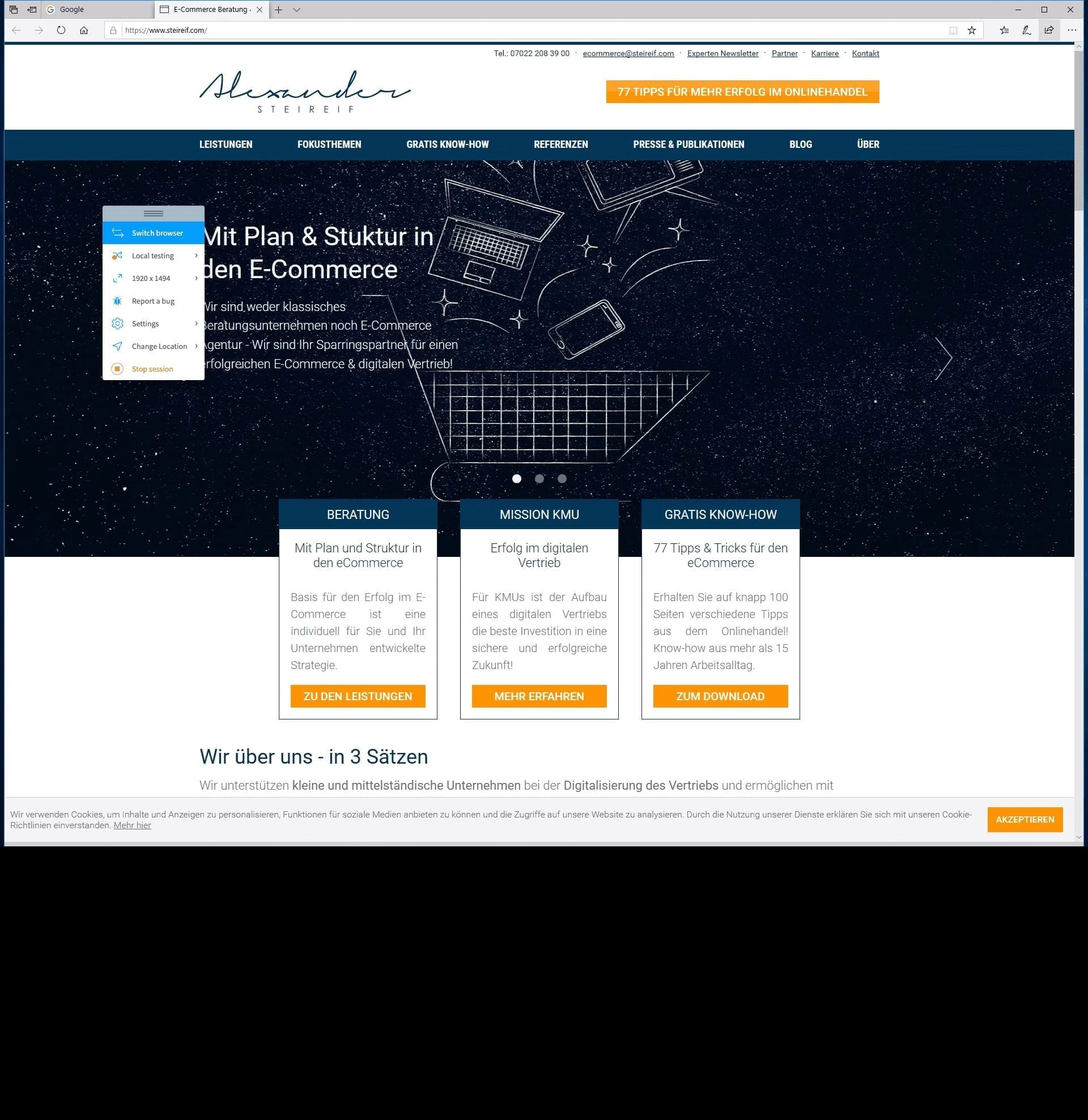
Abbildung: Webshops für alles gängigen Browser mit Browserstack testen
Browserstack unterstützt, Sie sehen das in dem abgebildeten Screenshot, verschiedene Endgeräte bzw. Betriebssysteme wie Android, iOS, Windows und Mac. Innerhalb der Betriebssystem- Auswahl können Sie zudem auf alle gängigen Browser in allen gängigen Versionen zugreifen. Dadurch können Sie beispielsweise Ihre Website im Internet Explorer 11 oder Opera 54 testen.
Sobald Sie eine Konfiguration starten, haben Sie zudem die einfache Möglichkeit, mittels des Browsers Ihren Online-Shop aufzurufen und diesen somit auf Herz und Nieren zu testen.

Somit können Sie relativ simpel und ohne große Investitionen alle notwendigen Tests und Prüfungen in allen gängigen Browsern und Endgeräten abschließen. Beachten Sie hierbei aber bitte, auch, dass Sie sich vorher eine E-Commerce Strategie für die Qualitätssicherung und das Testing zurechtlegen sollten.
Browserstack kostet Sie, je nach Lizenzmodell, um die 30 Dollar im Monat. Geld, das wirklich gut investiert ist. Denn über den Service können Sie sicher stellen, dass Ihr Online-Shop technisch auch bei anderen Nutzern einwandfrei funktioniert. Außerdem werden Fehler und Probleme eindeutig identifiziert. Das heißt, Sie können sich sofort um die Lösung kümmern. Wenn Sie die Probleme hingegen nicht finden würde, liefen Sie Gefahr, wie im Beispiel zu Beginn des Beitrags, Kunden zu vergraulen, Zeit zu verlieren und Media Budget zu verbrennen, da Sie Traffic von Nutzern generieren, die gar nicht konvertieren können.
Nutzen Sie daher dieses smarte Tool, um auf Nummer sicher zu gehen.
